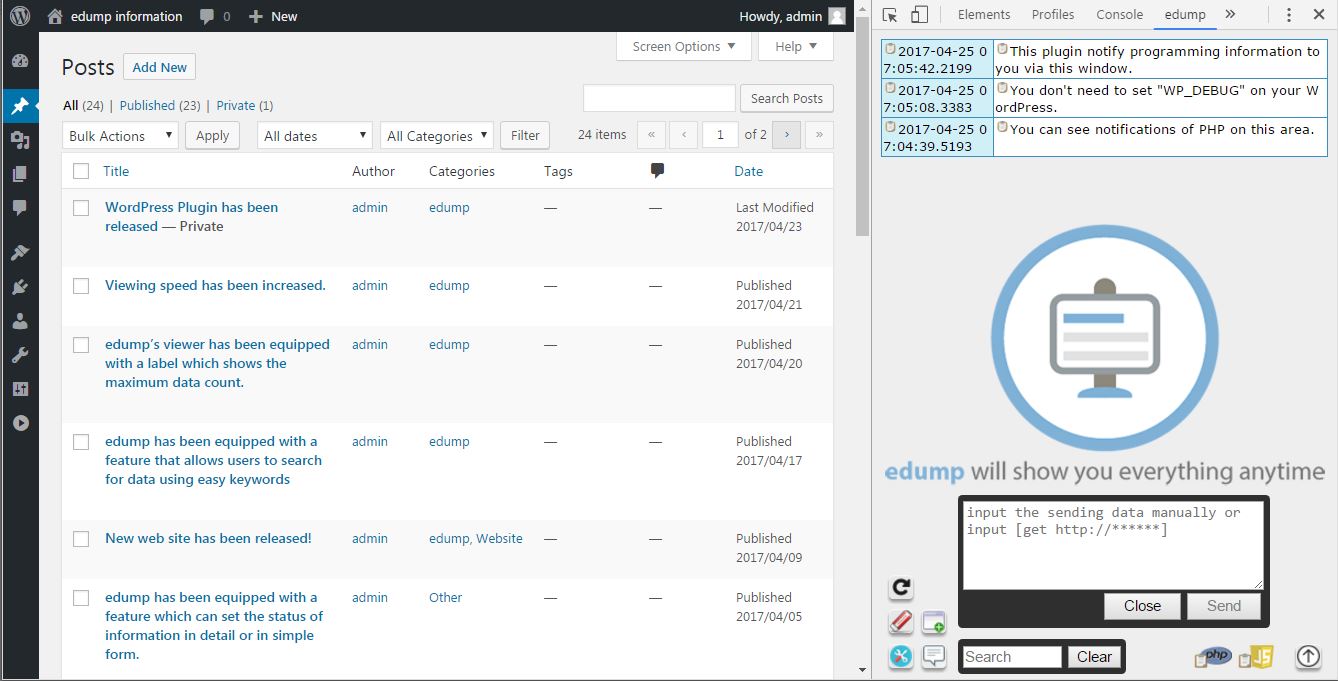
You can develop your WordPress program efficiently using edump. Usually the user needs to turn “WP_DEBUG” on for the development of WordPress Plugins and Themes as well as producing the logs and enabling other debugging software. However, There are usually some errors inside WordPress because it is complex and has a lot of features. Moreover it’s running with other plugins. Probably there are also some errors inside.
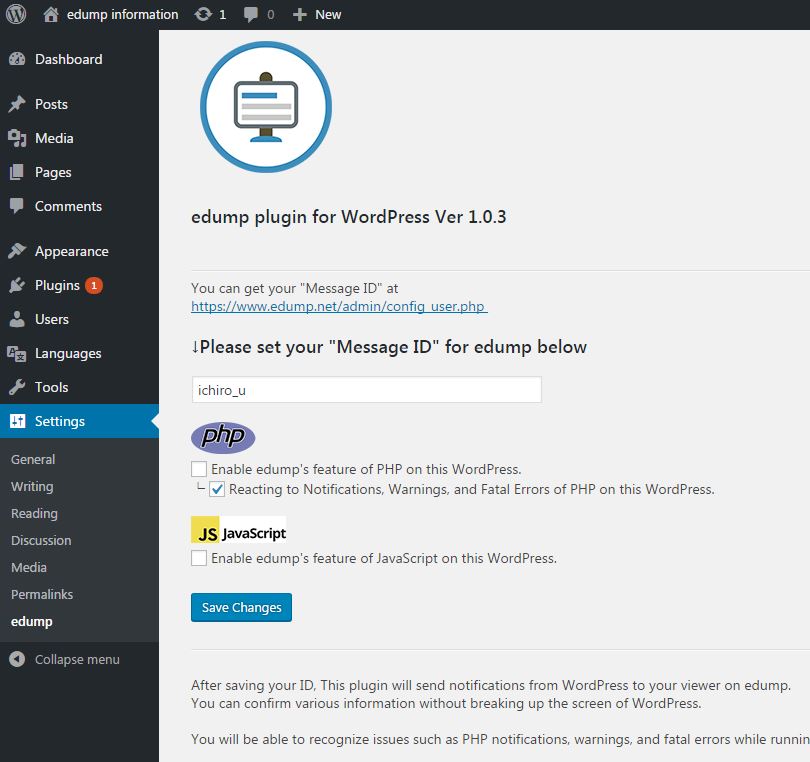
edump is providing a WordPress Plugin. After installing it, The developers will be able to get the errors inside WordPress whether “WP_DEBUG” is “on” or “off”. These are “Notifications, Warnings and Fatal Errors”. This feature will be enabled after clicking these check boxes below.
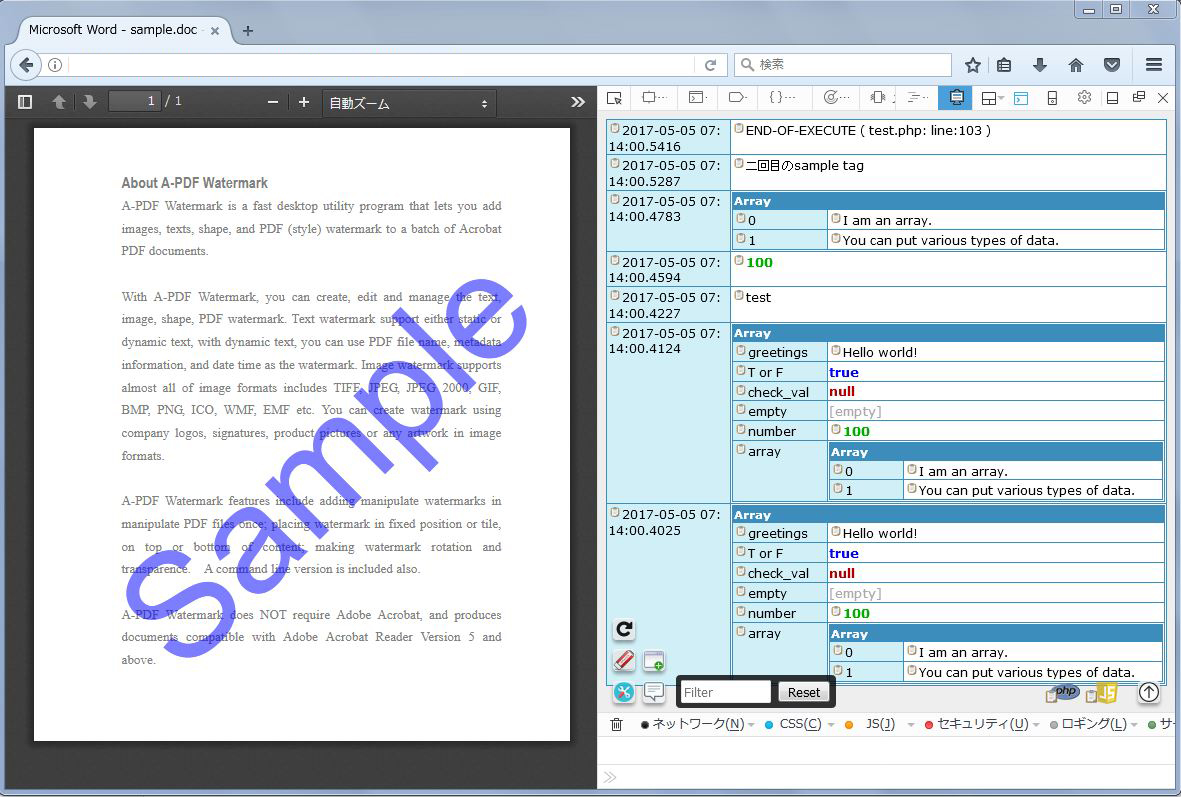
Furthermore, you will be able to use the features of edump for PHP and JavaScript. The developers don’t need to change the settings on WordPress and they will be able to use this plugin in the production stage if they encounter trouble on the blog. Let’s try this plugin with edump!