こんにちは。サーバーサイドでPDFファイルを生成する仕事は今でも沢山あると思います。Webがこれだけ浸透してもやはり帳票関係のPDF印刷や、Adobe Illustratorのファイルを手軽に公開しようと思った時には一番最適な方法なのだと思います。もちろんサーバーサイドでPDFファイルを動的生成する開発業務も沢山あると思います。ただしサーバーサイドでPDFファイルを生成する時にはデバッグ作業が大変です。主なデバッグ方法は下記の三つです。
(1)printデバッグでPDFを生成するの数値や文字とひたすらニラメッコしつつデバッグする。
printやPHPのvar_dump等のプリントデバッグは一番手軽ですが、実際にPDFファイルがどう生成されるかはPDFを最後に生成しないと分かりません。
(2)サーバーにログファイルを生成して、確認しながらデバッグする
PDFロジックからPDFがどのように生成されていくのか確実に確認できますが、計算数値等の確認にはサーバーに出力されたログを確認する必要があるため、デバッグには非常に手間が掛かります。あまり現実的な方法ではありません。
(3)本格的なデバッガを使う
PDFを生成するサーバーにデバッグソフトウェア(xdebug等)をインストールすると、本格的なデバッグが可能になります。恐らく効率良くデバッグが可能でしょう。ただしサーバーに別途ソフトウェアをインストールする必要があるのと、そもそもインストール出来ない時が多いと思います。
■とりあえず手軽に効率良く開発しよう
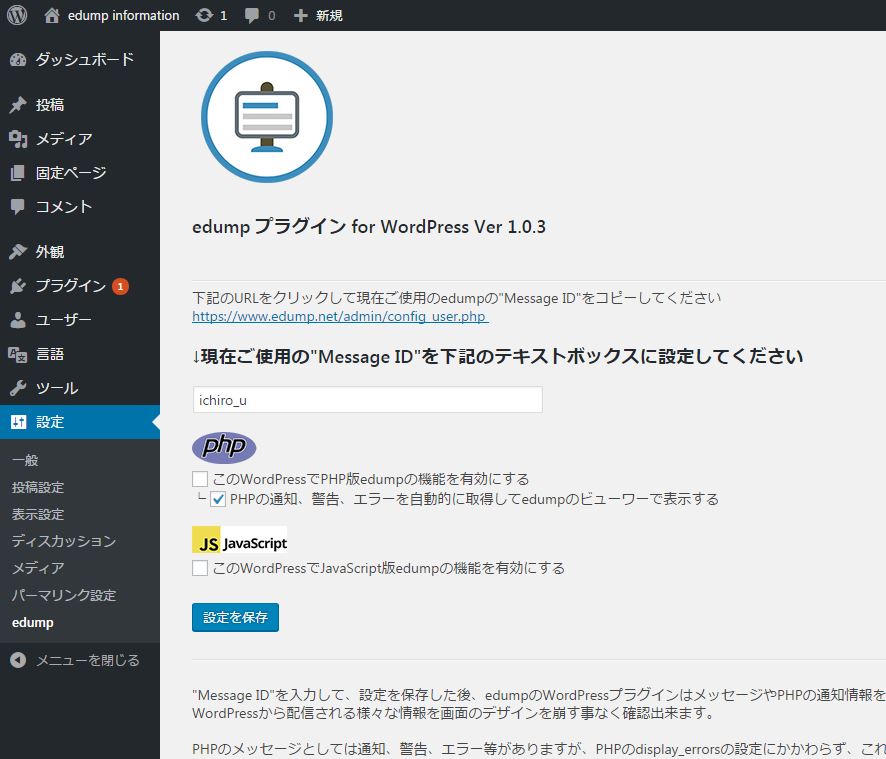
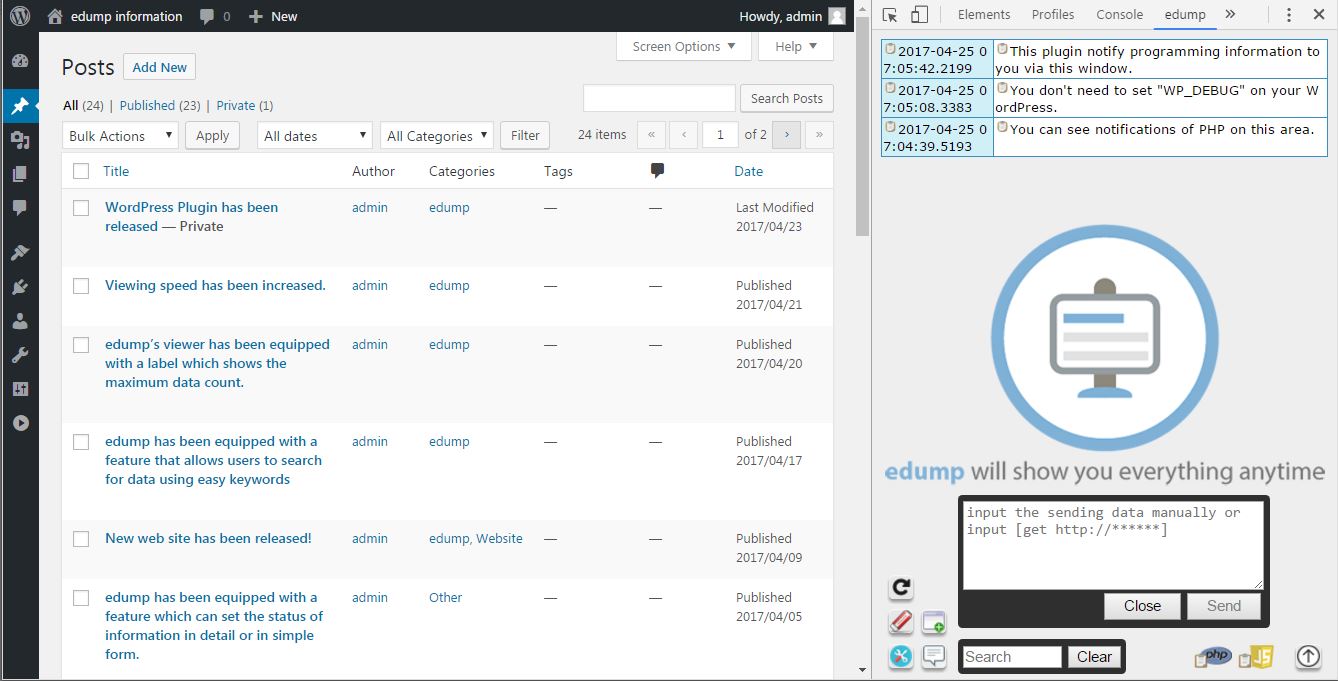
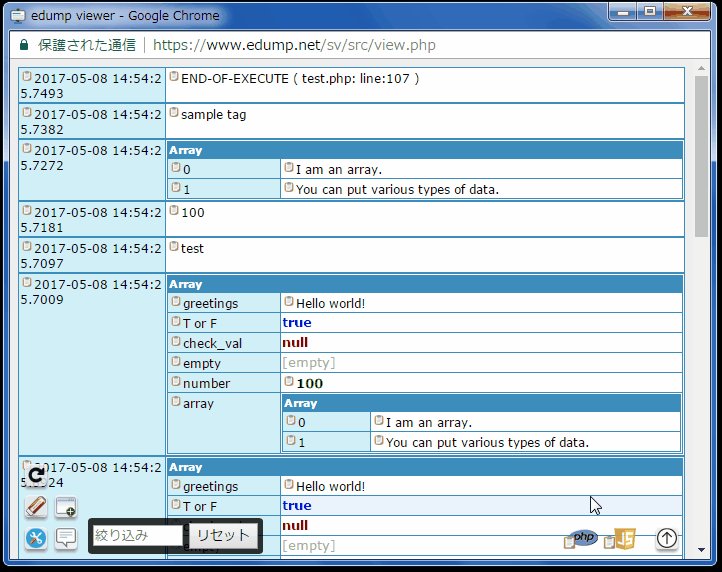
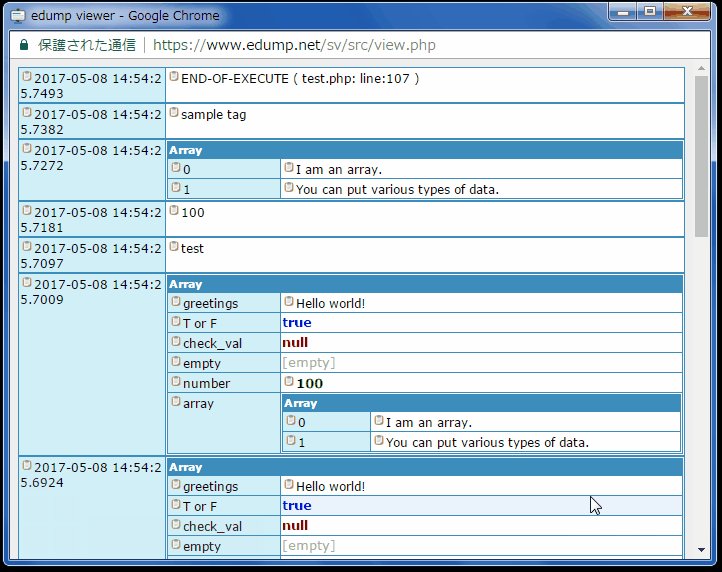
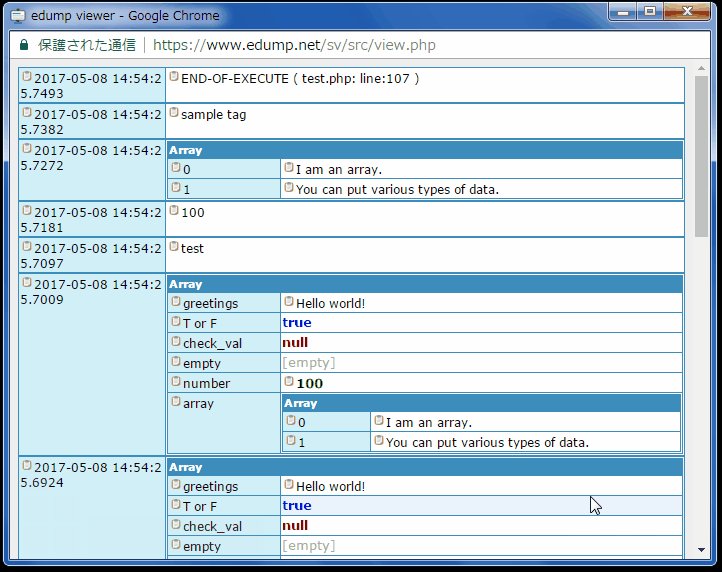
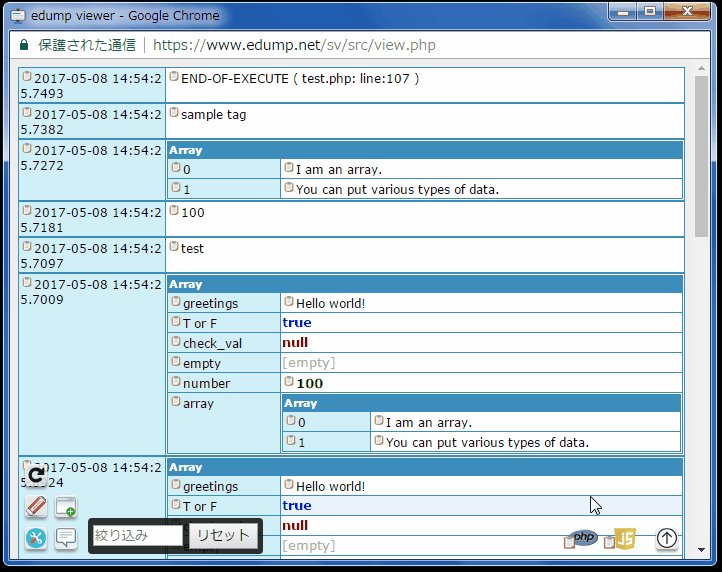
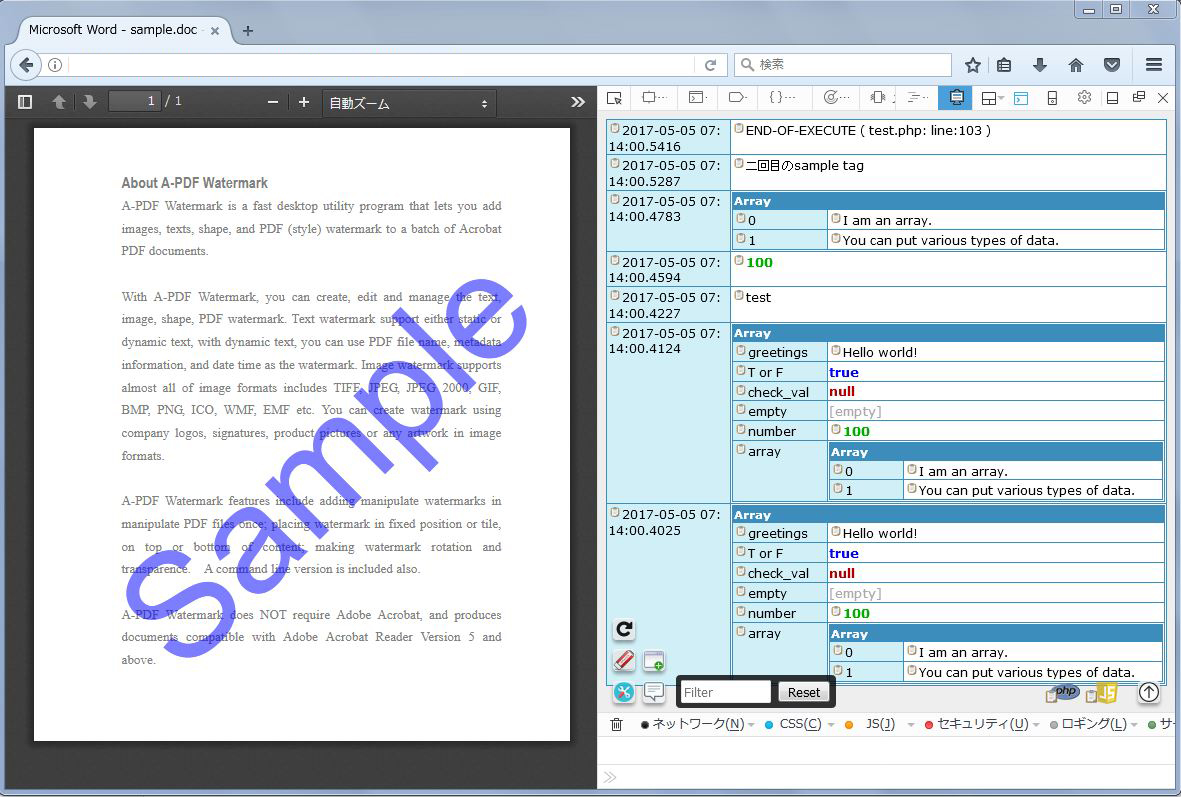
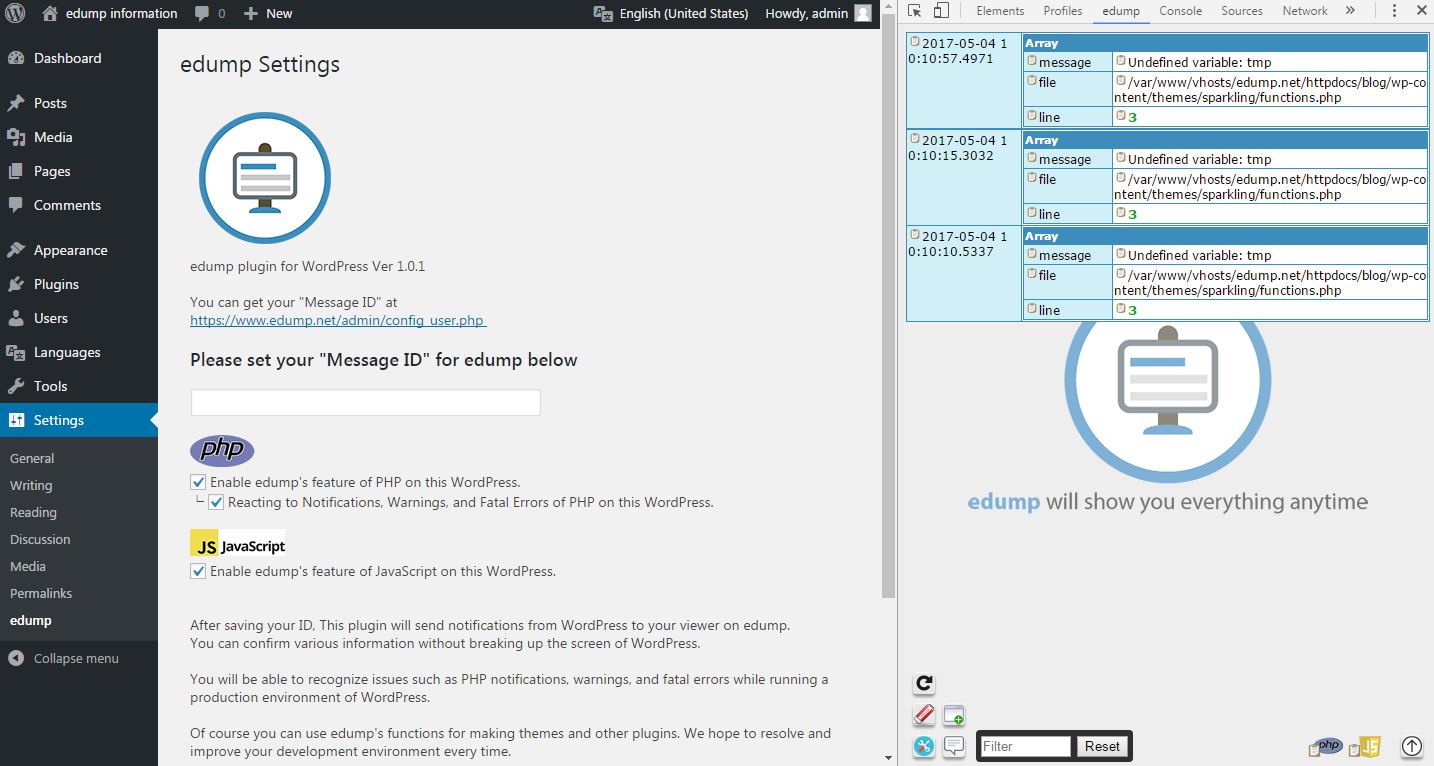
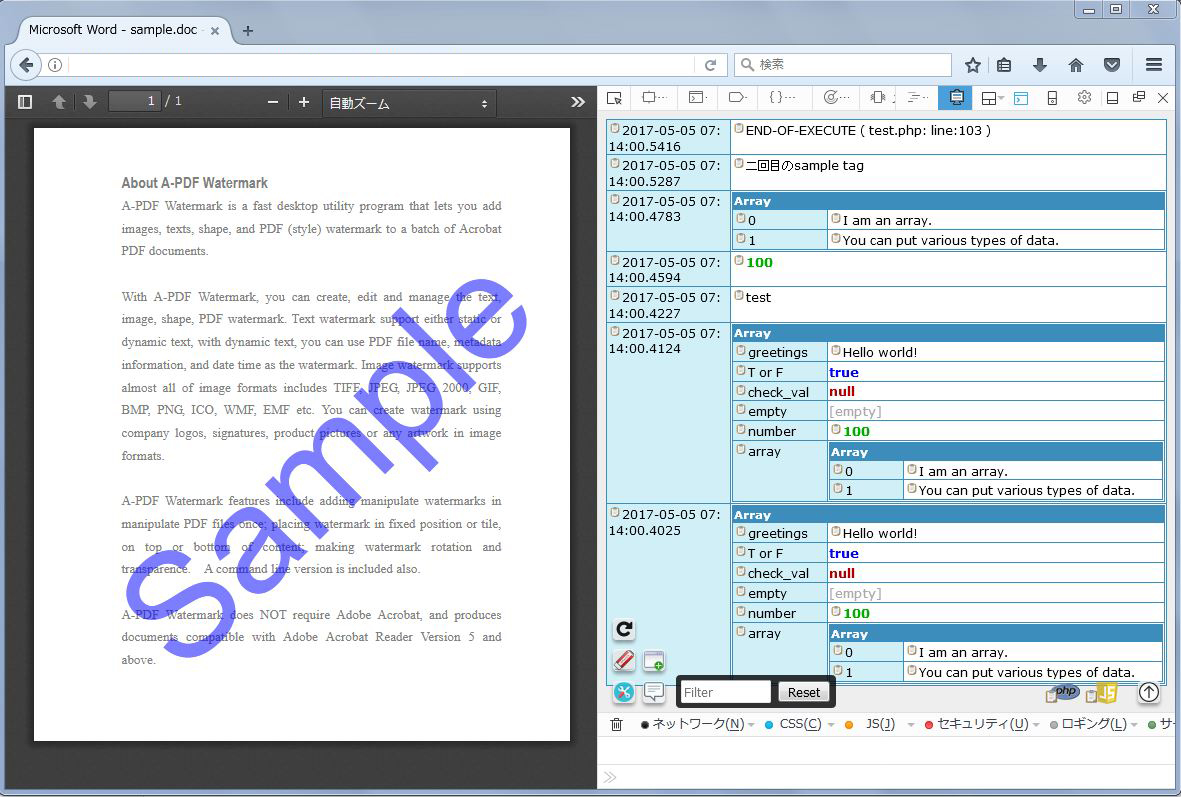
そこでprintデバッグ並に簡単に使えて、データの状況把握が簡単なedumpを使って見ましょう。
http://www.edump.net/

edumpを使うとブラウザの画面で何を表示しているかは関係無く、またサーバーに特別なソフトウェアのインストールが必要なく、デバッグ作業を簡単に行う事が出来ます。ブラウザの開発者向け機能拡張も使えば、あっという間に本格的な開発環境の完成です。サーバーサイドで生成されるPDFの状態を確認しつつ、効率良くデバッグ値の確認が出来ます。

WEBアプリケーションはデスクトップアプリケーションとは違い、手軽に開発出来る一面もあれば、面倒な部分もありますが、状況に応じて効率の良い方法を選択していければ良いと思います。